Javascript es un lenguaje complejo. Si programas en Javascript, es importante que conozcas algunos conceptos fundamentales. En este artículo mencionamos 12 conceptos críticos para que desarrolladores de Javascript de cualquier nivel comprendan, de acuerdo con Nick Scialli.
Conceptos de Javascript
1- Asignación por valor contra Asignación por referencia
Comprender cómo asignar valores en Javascript a las variables es fundamental para escribir Javascript sin errores. Si no, puedes escribir fácilmente código que cambie los valores involuntariamente.
Javascript siempre asigna variables por valor cuando se realiza sobre uno de los cinco tipos primitivos de Javascript. No obstante, cuando se se trata de un arreglo, función u objeto, se asigna una referencia al objeto en memoria.
2- Closures
Closure es un patrón en Javascript importante para dar acceso a una variable dentro de un contexto. Por ejemplo, aquí createGreeter devuelve una nueva función anónima que tiene acceso a la variable greeting proporcionado, “Hello”. Para todos los usos futuros, sayHello tendrá acceso a esta variable greeting.
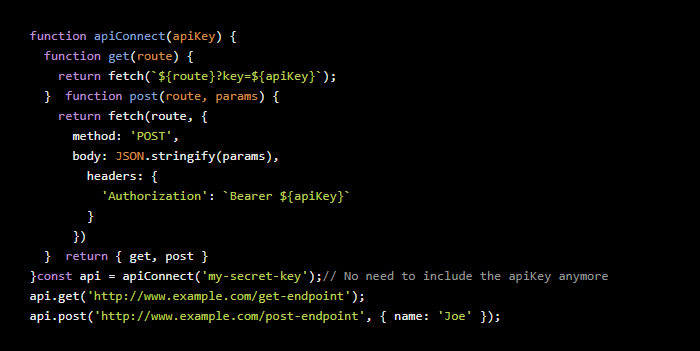
En un escenario más real, puedes imaginar una función inicial apiConnect (apiKey) que devuelva algunos métodos que usarían la clave API. En este caso, la apiKey solo debería proporcionarse solo una vez.
De esta manera se encapsulan valores declarados dentro del closure para evitar que éstos sean accesados de manera externa y maligna.
3- Destructuring (Desestructuración)
La desestructuración es una forma común de mapear propiedades de los objetos. A menudo, la desestructuración se utiliza directamente para extraer parámetros pasados a una función. Si estás familiarizado con React, es probable que hayas visto esto antes.
4- Spread Syntax
El spread operator, es un concepto que puede espantar a las personas, pero es relativamente simple. En el siguiente caso Math.max no se puede aplicar al arreglo arr porque no toma un arreglo como argumento, toma los elementos individuales como argumentos. El spread operator se utiliza para obtener los elementos individuales del arreglo.
5- Rest Syntax
Puedes usar la rest syntax para colocar una lista variable de argumentos y convertirlos en un arreglo.
6- Métodos para arreglos
Los métodos de arreglos de Javascript a menudo pueden proporcionar formas increíbles y elegantes para realizar la transformación de datos que necesitas. A continuación listamos varios métodos de arreglos diferentes, organizados por métodos similares que a veces se combinan.
1. map, filter, reduce
Hay cierta confusión en torno a los métodos de arreglos de Javascript: map, filter, reduce. Estos métodos son útiles para transformar un arreglo o retornar un valor procesado.
map: regresa un arreglo donde cada elemento se transforma según lo especificado por la función.
filter: devuelve un arreglo de elementos en donde la condición booleana dada en la función se cumple.
reduce: suma valores de acuerdo a como se especifica la función.
2. find, findIndex, indexOf
Los métodos de arreglo: find, findIndex e indexOf, a menudo se pueden combinar. Puedes usarlos de la siguiente manera:
find: devuelve la primera instancia que coincide con los criterios especificados. No avanza para encontrar otras instancias coincidentes.
Nótese que mientras que todos los valores cumplen los criterios después de 5, solo el primer elemento que coincide se retorna. Ésto es muy útil en situaciones en las que normalmente romperías un ciclo cuando encuentras un match.
findIndex: este funciona casi igual que find, pero en lugar de retornar el primer elemento que coincide, devuelve el índice del primer elemento que coincide.
indexOf: funciona casi igual que findIndex, pero en lugar de tomar una función como un argumento, toma un simple valor. Puedes usar ésto cuando uses lógica más simple y no necesites usar una función para ver si hay un match.
3. push, pop, shift, unshift
Existen muchos métodos para arreglos que te pueden ayudar a poner o quitar elementos de arreglos de manera específica.
push: este método es relativamente simple que agrega un elemento al final de un arreglo. Modifica un arreglo in-place y así mismo retorna el elemento agregado al arreglo.
pop: éste quita el último elemento de un arreglo. Modifica el arreglo in-place. La función retorna el elemento quitado del arreglo.
shift: éste quita el primer elemento de un arreglo, y luego modifica el arreglo in-place. La función por sí sola regresa el elemento eliminado del arreglo.
unshift: éste agrega uno o más elementos al principio de un arreglo. Modifica el arreglo in-place. A diferencia de los métodos anteriores, la función retorna la nueva longitud del arreglo.
4. splice, slice
Estos métodos modifican o regresan subsets de los arreglos.
splice: cambia el contenido de un arreglo quitando o reemplazando elementos existentes y/o agregando nuevos elementos. Este método modifica el arreglo in-place.
El siguiente código puede leerse como: en la posición 1 del arreglo, elimina los elementos 0 e inserte b.
slice: devuelve una copia superficial de un arreglo desde una posición inicial especificada y antes de una posición final especificada. Si no se especifica una posición final, se devuelve el resto del arreglo. Es importante destacar que este método no modifica el arreglo in place, sino que retorna una copia del subconjunto deseado.
5. sort
sort: ordena un arreglo basada en la función proporcionada que toma un primer elemento y un argumento de segundo elemento. Modifica el arreglo in-place. Si la función devuelve negativo o 0, el orden permanece sin cambios. Si es positivo, el orden del arreglo fue cambiado.
7- Generadores
No tengas miedo del *. La función generador se encarga de especificar qué valor es obtenido en la próxima ejecución del método next (). Puede tener un número finito de valores, después de lo cual next() retorna un valor indefinido o un número infinito de valores utilizando un bucle.
Y usar un generador para valores infinitos.
8- Identity Operator (===) vs. Equality Operator (==)
Asegúrate de conocer la diferencia entre identify operator (===) and equality operator (==) en Javascript. El operador == realizará la conversión de tipo antes de comparar valores, mientras que el operador === no realizará ninguna conversión de tipo antes de comparar.
9- Comparación de objetos
Un error que cometen los que recién empiezan a usar Javascript, es comparar objetos directamente. Estas variables objeto apuntan a referencias en memoria, no a los objetos mismos. Un método para compararlos realmente es convertir los objetos en cadenas JSON. Sin embargo, esto tiene un inconveniente: el orden de las propiedades del objeto no está garantizado. Una forma más segura de comparar objetos hacer uso de una biblioteca que se especialice en la comparación profunda de objetos.
Los siguientes objetos parecen iguales pero de hecho apuntan a diferentes referencias.
Por el contrario, lo siguiente se evalúa como verdadero porque un objeto se establece igual al otro objeto, y por lo tanto, apunta a la misma referencia (solo hay un objeto en la memoria).
10- Funciones callback
Muchas personas se sienten intimidadas por las funciones callback de Javascript. Son simples. En este ejemplo la función console.log se pasa como callback a myFunc. Se ejecuta cuando se completa setTimeout.
11- Promises
Una vez que comprendas los callbacks de Javascript, te encontrarás el bien nombrado “callback hell”. Aquí es donde el uso de Promises ayuda, ya que éstos envuelven la lógica asíncrona que se quiere ejecutar. Al terminar se resuelve con success indicado ejecución correcta o se rechaza con fail. Usa “then” para manejar la correcta ejecución y “catch” para manejar los errores de ejecución.
12- Async Await
Una vez que te familiarices con Promises de Javascript, es posible que quieras async await, que es “syntactic sugar” por encima de promises. En el siguiente ejemplo, mostramos una función async y con ello esperamos Promise.
Imágenes por Nick Scialli.