Si estás buscando un empleo como desarrollador Javascript, es esencial que te prepares para enfrentarte a preguntas técnicas específicas en las entrevistas. A continuación, te proporcionamos algunas de las preguntas más comunes y ejemplos de respuestas para ayudarte en tu preparación y guiarte.
1. Explique cómo funciona el hoisting en JavaScript.
Respuesta: En JavaScript, el hoisting es un comportamiento por el cual las declaraciones de variables y funciones son movidas al inicio de su ámbito o scope antes de la ejecución del código. Las variables declaradas con var se inicializan con undefined, mientras que las declaradas con let y const no se inicializan.
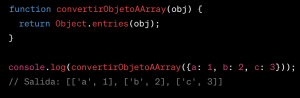
2. Escribe una función que convierta un objeto en un array de keys y valores.

3. Describa cómo funcionan las closures en JavaScript.
Respuesta: Una closure es una función que recuerda el ámbito o scope en el cual fue creada, incluso después de que el entorno externo haya terminado. Esto permite mantener el acceso a variables y funciones definidas en dicho ámbito.
4. ¿Cómo se declara una clase en JavaScript y qué es un constructor dentro de ella?
Respuesta: Las clases en JavaScript se declaran con la palabra clave class, seguida del nombre de la clase. Un constructor es un método especial dentro de la clase, utilizado para inicializar los objetos creados con la clase.
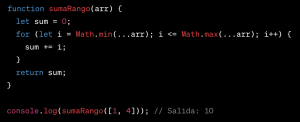
5. Implementa una función que tome un array de dos números y devuelva la suma de esos dos números y todos los números entre ellos.

6. ¿Cómo manejaría los errores en una función asincrónica?
Respuesta: Los errores en funciones asincrónicas pueden manejarse con bloques try-catch en funciones asíncronas marcadas con async o mediante el uso de .catch en promesas.
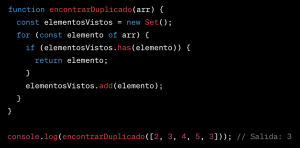
7. Escribe una función que encuentre el único elemento en un array que se repite.
8. Mencione y explique al menos dos métodos de alto orden de arreglos en JavaScript.
Respuesta: map(): Crea un nuevo arreglo con los resultados de la llamada a una función indicada aplicada a cada elemento del arreglo. filter(): Crea un nuevo arreglo con todos los elementos que cumplan la condición implementada por la función dada.
9. ¿Qué son los componentes en frameworks como React o Vue?
Respuesta: En frameworks como React o Vue, los componentes son partes independientes y reutilizables del UI, que encapsulan su propia estructura, lógica y estado. Permiten una gestión eficiente y modular del desarrollo de aplicaciones.
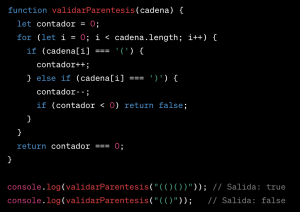
10. Escribe una función que valide si los paréntesis en una cadena están correctamente balanceados.

Recuerda que los ejemplos de este artículo sólo son una guía con preguntas promedio y deben ser adaptados a la experiencia requerida en cada posición, y dependiendo la empresa pueden variar. ¡Mucho éxito en tu proceso de selección!