Si estás buscando un empleo como desarrollador Frontend, es esencial que te prepares para enfrentarte a preguntas técnicas específicas en las entrevistas. A continuación, te proporcionamos algunas de las preguntas más comunes y ejemplos de respuestas para ayudarte en tu preparación y guiarte.
1.- ¿Qué entiendes por Responsive Design y cómo lo implementarías?
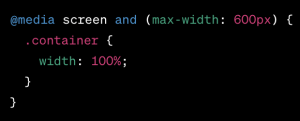
Respuesta: El diseño responsivo es un enfoque de diseño web que hace que las páginas web se vean bien en una variedad de dispositivos y tamaños de pantalla. Se implementa utilizando media queries en CSS, que permiten aplicar estilos diferentes según las características del dispositivo, como su anchura, altura, orientación y resolución.
Ejemplo:

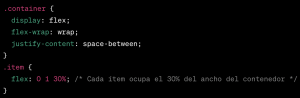
2.- Crea un layout utilizando Flexbox.

3.- ¿Cómo optimizarías el rendimiento de una página web?
Respuesta: Para optimizar el rendimiento de una página web, implementaría varias estrategias, como:
- Minimizar y comprimir archivos CSS y JavaScript.
- Optimizar imágenes, utilizando formatos como WebP y aplicando técnicas como lazy loading.
- Utilizar el almacenamiento en caché del navegador para reducir la carga de red.
- Minimizar las solicitudes HTTP mediante técnicas como la combinación de archivos y el uso de sprites CSS.
- Implementar técnicas de carga diferida para JavaScript y CSS no esenciales.
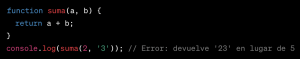
4.- Detecta y corrige un bug en un fragmento de código JavaScript.

5.- ¿Qué metodologías de CSS conoces y cuál prefieres?
Respuesta: Conozco varias metodologías de CSS como BEM (Block, Element, Modifier), OOCSS (Object Oriented CSS) y SMACSS (Scalable and Modular Architecture for CSS). Prefiero BEM porque facilita la creación de interfaces de usuario reutilizables y mantiene el CSS escalable y mantenible. BEM divide el CSS en bloques independientes, lo que ayuda a evitar conflictos de estilos y facilita la comprensión del código a otros desarrolladores.
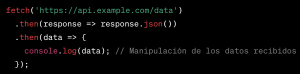
6.- Implementa una característica utilizando una API REST.

7.- ¿Qué frameworks de JavaScript has utilizado y cómo eliges uno?
Respuesta: He trabajado con varios frameworks de JavaScript, incluyendo React, Angular y Vue.js. La elección de un framework depende de varios factores, como los requisitos del proyecto, la curva de aprendizaje del equipo, la comunidad y el soporte. Por ejemplo, elegiría React para proyectos que requieren una solución robusta y flexible con una gran comunidad, mientras que podría preferir Vue.js para proyectos más pequeños debido a su simplicidad y enfoque progresivo.
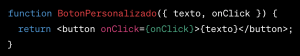
8.- Escribe un componente React reutilizable.

9.- ¿Cómo aseguras la accesibilidad en tus proyectos web?
Respuesta: Para garantizar la accesibilidad en mis proyectos web, sigo las Directrices de Accesibilidad para el Contenido Web (WCAG). Esto incluye:
- Asegurarme de que el contenido sea navegable y operable con el teclado.
- Utilizar etiquetas semánticas en HTML y atributos ARIA cuando sea necesario.
- Garantizar un contraste de color adecuado y proporcionar textos alternativos para las imágenes.
- Realizar pruebas con lectores de pantalla y considerar la accesibilidad en todas las etapas del diseño y desarrollo.
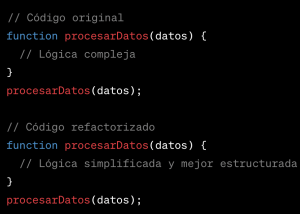
10.- Refactoriza un código para mejorar su legibilidad y mantenibilidad.

Recuerda que los ejemplos de este artículo sólo son una guía con preguntas promedio y deben ser adaptados a la experiencia requerida en cada posición, y dependiendo la empresa pueden variar. ¡Mucho éxito en tu proceso de selección!